اگر با مفاهيم طراحي سايت آشنا باشيد، مطمئنا در تمايز بين طراحي متريال و طراحي فلت دچار چالش خواهيد شد. طراحي متريال، زباني جديد در طراحي سايت است كه گوگل در يكي از كنفرانس هاي خبري خود آن را معرفي كرده است.

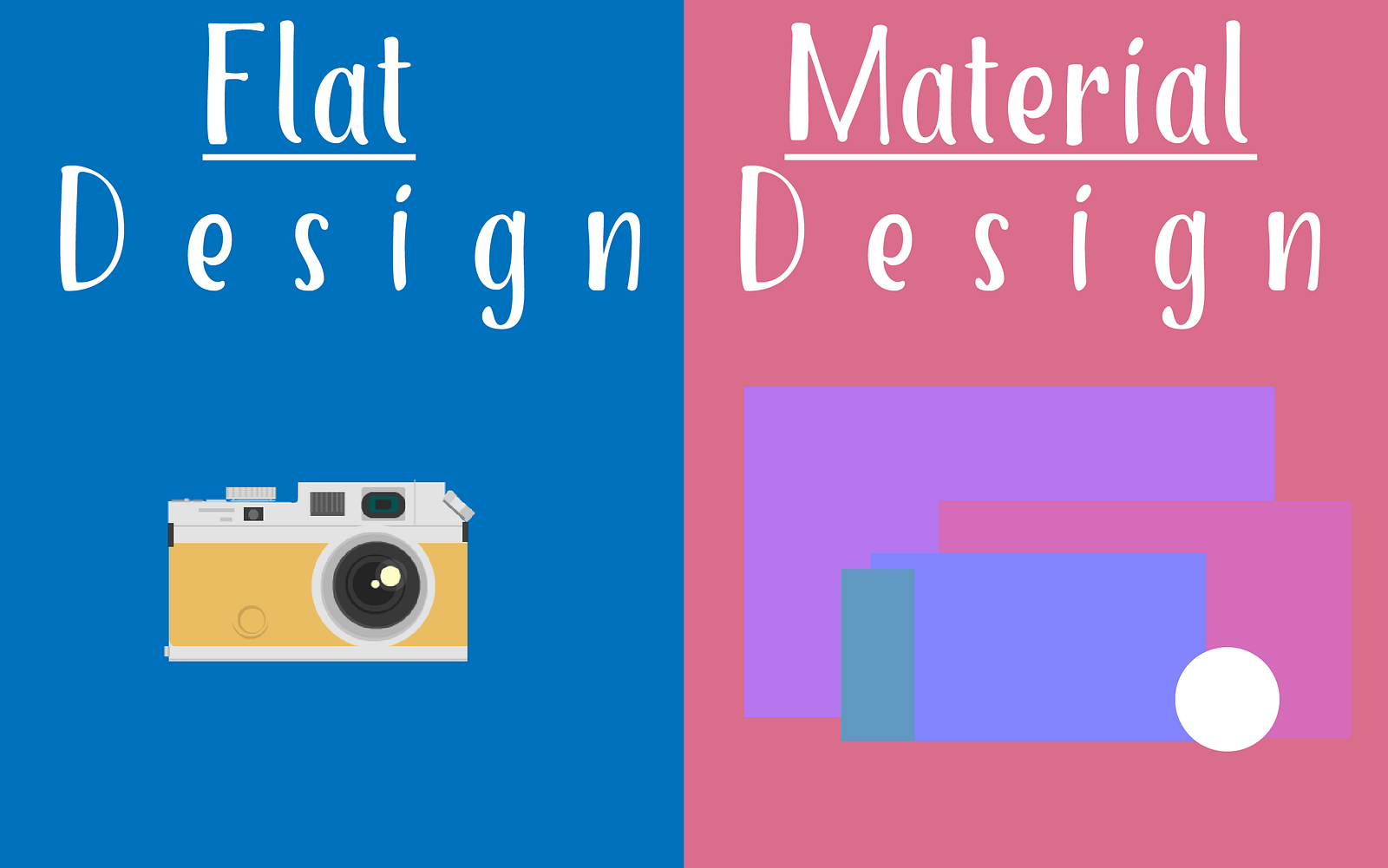
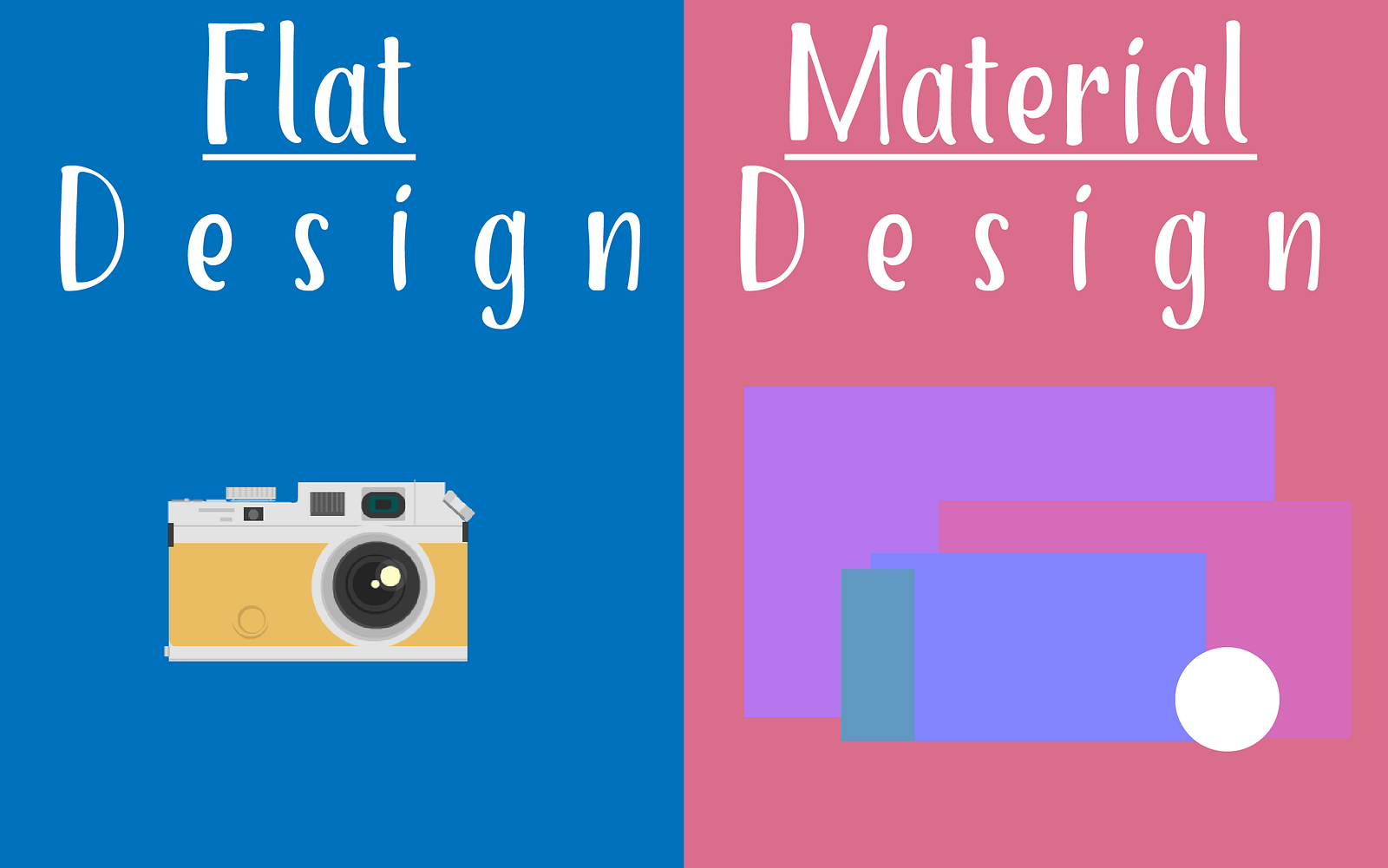
در روش طراحي سايت فلت تا حد امكان از سايه ها و گراديان رنگي استفاده نشده و اجزاي اصلي صفحه سايت با استفاده از رنگ هاي يك دست و درخشان در كنار فونت هاي خوانا به نمايش گذاشته مي شوند.
اما به راستي چه تفاوت هايي بين اين دو شيوه طراحي وجود د ارد؟ كدام يك بر ديگري ارجحيت دارد؟ در حقيقت، يكي از نگراني هاي طراحان مبتدي، تشخيص به موقع تفاوت هاي ميان اين دو نوع سبك از طراحي مي باشد. در اين مقاله قصد داريم به برخي از تفاوت هاي عمده بين طراحي متريال و طراحي فلت بپردازيم.
اسكوئومورفيسم در طراحي سايت به چه معناست؟
اسكوئومورفيسم ، در طراحي به معناي ميزان تقليد طرح از جهان فيزيكي است. دراين رويكرد معمولا، ابزارهاي آنلاين ساخته شده در صورتي ايده آل هستند كه براي ابراز خود تداعي گر يك ابزار فيزيكي باشند! اسكومورفيسم درست نقطه مقابل طراحي فلت است. در اسكومورفيسم تلاش مي شود فضاي سه بعدي پيرامون را براي كاربر در تجربه اي مجازي بازسازي كرد.
موضوع اصلي با اين نوع از طراحي ها اين است كه اغلب زياد از حد هستند تا آنجا كه المان هاي طراحي ديگر جالب و مفيد نيستند و در عين حال عملكرد سايت يا اپليكيشن را مسدود ميكنند.
كليد اصلي اجتناب از ناكامي، بدون توجه به استايل طراحي كه شما برگزيده ايد، رعايت اصول طراحي سايت است. با رعايت اصول طراحي بدون شك شما نيز مي توانيد به جايگاه سايت هايي همچون آپارات دست يابيد. اگر شما در آغاز انتخاب كنيد كه چه نوع طراحي را ميخواهيد پياده سازي كنيد، محصول نهايي عذاب آور خواهد بود. درعوض، در آغاز به هدف نهايي سايت فكر كنيد و اينكه كاربران چگونه به اهدافشان خواهند رسيد. اگر اينكار را انجام ندهيد، هيچ استايلي نميتواند پروژه شما را نجات دهد.
طراحي فلت (تخت) در طراحي سايت
طراحي فلت، در بسياري از جهات، طراحي ساده به اصول اوليه است طراحي فلت نوعي طراحي سايت است، خالي از هر گونه المان سه بعدي. اين طراحي هرگونه سليقهي سبكي را كه سعي كند تصور معادلي از دنياي واقعي بدهد را حذف ميكند مانند سايه هاي عميق، شيب و بافت. طراحي سايت فلت صرفا بر فعل و انفعال آيكون ها، تايپوگرافي، و رنگ متمركز شده است. به طور مثال طراحي گذشته سايت ني ني سايت به اين حالت بود . طراحي سايت فلت بصورت منحصر به فردي براي نخستين بار اينترنت و نيازهاي كاربران آن را با دكمه ها و طرح هاي رنگي ساده در راستاي كارآمدي و درك و شناسايي سريع عناصر و آيكون هاي نرم افزار ارائه نمود. يكي از اولين سبك هاي منسجم ساخته شده با هدف و براي رسانه هاي ديجيتال است.

ويژگي و هدف اصلي در استفاده از سبك طراحي فلت ، پياده سازي و رعايت دقيق اصول كاربردپذيري ، دسترسي پذيري و معماري محتوا و اطلاعات به شكلي كاملا بهينه و پايدار است . اگر به دنبال كمك براي طراحي سايت به صورت فلت هستيد لينك https://webdaran.com/send-requset-form/ را دنبال كنيد . اينكه در اين سبك طراحي ما از فضاهاي باز و المان هاي نسبتا بزرگ استفاده ميكنيم بدين دليل هست كه آن چيزي را در اختيار مخاطب قرار دهيم كه دقيقا به آن نياز خواهد داشت و با صرف نظر از زرق و برق هاي گرافيكي آنچناني كه در سال هاي گذشته و چه بسا حال حاضر هم استفاده ميشود دور شويم و به يك نكته جامع برسيم كه اولين و تنها چيزي كه از ساير موارد در طراحي صفحات وب و اپليكيشن ها اهميت دارد محتوا بر اساس نياز مخاطب مي باشد. در ادامه برخي از مزايا و معايب طراحي فلت را با شما به اشتراك مي گذاريم:
مزايا طراحي فلت در طراحي سايت
1-اصول طراحي المان هاي فلت به راحتي به صورت قالب هاي واكنشگرا سازماندهي مي شوند
2-طرح ساده مي شود ، عناصر غير ضروري گرافيكي و متحرك حذف شده و نتيجه آن كاهش زمان بارگذاري است.
3-حذف تمام گزينه هاي طراحي غير ضروري ، موجب تسهيل طراحي سايت و سريع تر شدن روند پروژه است . همچنين اين امر باعث كاهش سرعت لود سايت مي شود كه براي سايت هاي سنگين مثل ورزش3 بسيار مهم است .
4-فقدان عناصر اسكوئومورفيك مي تواند خواندن و درك مطالب سايت را ساده تر نمايد و آن را سرعت بخشد.
5-همچنين تمام گزينه هاي طراحي غير ضروري را حذف مي كند و باعث تسهيل طراحي سريع سايت مي شود.
6-طراحي هاي فلت، بي نهايت قابل انطباق بوده و به راحتي مي توان آن ها را تبديل به ريسپانسيو كرد.
معايب طراحي فلت در طراحي سايت
1-طراحي فلت شما را محدود به اشكال و آيكن هاي ساده و رنگ ها مي نمايد.
2-اگر بيش از حد از آن بهره گرفته شود هويت سايت نيز به زبان ساده يك دست و يكنواخت و تكراري مي شود.
3-برخي از سايت ها يا برنامه ها نياز به راهنمايي بصري و گرافيكي پيچيده اي دارند تا كاربر را از طريق فرآيند هدايت كند، كه يكي از نقاط مهم شكست طراحي فلت به حساب مي آيد. يكي از شكايات رايج اين است كه عدم سايه افتادن و لبه هاي بلند مي تواند دشوار باشد كه دكمه هاي قابل كليك را جدا از گرافيك برداري هاي استاتيك قرار دهيد.
4-هرج و مرج موجود در طراحي فلت مي تواند براي ايجاد يك وب سايت يا اپ موبايل اصلي و اورجينال سخت و مشكل ساز باشد.

طراحي متريال در طراحي سايت
اگر بخواهيم در يك جمله بگوييم متريال ديزاين چيست، ميتوانيم بگويم متريال ديزاين نسخه مكتوب، مستند و علمي طراحي فلت هست. اين طراحي توسط گوگل به وجود آمده. همه اصول طراحي آن، بند به بند توسط گوگل طراحي شده و همهي تغييرات مفهومي توسط گوگل هدايت و كنترل شده است. اين كنترل شدن ها باعث تاييد شدن از جانب گوكل و در نتيجه موفقيت سايت هايي همچون نماشا ميشود .منتقدان طراحي فلت استدلال مي كنند كه بيش از حد براي از بين بردن تمام زواياي اسكوئومورفيسم تلاش ميكند.
طراحي فلت بنظر آنها بيش از حد راديكالي است. طراحي متريال وارد شد تا محور Z را به وب بازگرداند. مجموعه اي از استانداردهاي طراحي توسط Google در يك سند گنجانده شده است چاشني اسكوئومورفيسم كمي به طراحي فلت افزوده شود، ولو با شناور ساختن چند طرح فلت در يك قاب.
مزاياي طراحي متريال در طراحي سايت
1-آرايش 3 بعدي آن ايجاد تعامل با كاربر را ساده تر مي كند. به عنوان مثال از سايه ها براي نشان دادن ترتيب لايه ها استفاده مي شود.
2-بر خلاف طراحي فلت ، طراحي متريال داراي مجموعه اي از دستورالعمل هاي دقيق و خاص هستند.
3-اگر در زمينه طراحي وب سايت فروشگاهي و توسعه و طراحي برنامه موبايل هستيد ، طراحي متريال مي تواند يك طراحي يكپارجه و ريسپانسيو براي تمام دستگاه ها ارائه دهدو يك راهكار مناسب براي توسعه برند شماست
4-اين نوع طراحي مناسب براي اصول انيميشين سازي است و بايد به صورت دستي اجرا گردد.
معايب طراحي متريال در طراحي سايت
1-جدا از اين كه طراحي متريال را دوست داريد يا نه ، اين روند طراحي به دست و پاي گوگل گره خورده است و اين خوب نيست. هويت منحصر بفرد و يكتا را از روح سايت مي گيرد.
2-طراحي متريال باعث پايبندي توسعه دهندگان به مواد و مفاد دستور العمل ها و كاهش خلاقيت فردي در پروژه مي شود.
نتيجه گيري
در واقع نمي توان گفت طراحي متريال الويت بيشتري نسبت به طراحي فلت دارد. هر دو بسيار مينيمال و زيبا هستند. ممكن است با خودتان فكر كنيد كه طراحي فلت كاربرد بيشتري در طراحي وب سايت دارد اما اصلا اينچنين نيست. در مورد طراحي انيميشن ها به طراحي متريال نياز داريد. تنها چيزي كه بايد به آن فكر كنيد، نمايي كاربر پسند در وب سايت و ادغام اين دو نوع سبك و يا به عبارتي بهتر، زبان طراحي است.
بسياري از طراحان مجرب ، طراحي با استفاده از سبك طراحي فلت را ترجيح مي دهند. و اين سايت ها نيز به موفقيت رسيده اند سايت بانك ملت يكي از نمونه هاي كاربردي در اين زمينه است . بارگيري با استفاده از اين سبك طراحي، بسيار سريع تر صورت مي گيرد زيرا در نماي انيميشن براي اين كه تصاويربرجسته تر شوندف قطعا زمان بارگيري تصوير و فيلم نيز افزايش خواهد يافت. اگر علاقه اي به طراحي انيميشن هاي گرافيكي نداريد، توصيه مي كنيم سراغ طراحي فلت برويد. ولي چنانچه به فكر راه اندازي يك وب سايت فانتزي باشيد، طراحي متريال بهترين ايده مي باشد.
اگر با مفاهيم طراحي سايت آشنا باشيد، مطمئنا در تمايز بين طراحي متريال و طراحي فلت دچار چالش خواهيد شد. طراحي متريال، زباني جديد در طراحي سايت است كه گوگل در يكي از كنفرانس هاي خبري خود آن را معرفي كرده است.

در روش طراحي سايت فلت تا حد امكان از سايه ها و گراديان رنگي استفاده نشده و اجزاي اصلي صفحه سايت با استفاده از رنگ هاي يك دست و درخشان در كنار فونت هاي خوانا به نمايش گذاشته مي شوند.
اما به راستي چه تفاوت هايي بين اين دو شيوه طراحي وجود د ارد؟ كدام يك بر ديگري ارجحيت دارد؟ در حقيقت، يكي از نگراني هاي طراحان مبتدي، تشخيص به موقع تفاوت هاي ميان اين دو نوع سبك از طراحي مي باشد. در اين مقاله قصد داريم به برخي از تفاوت هاي عمده بين طراحي متريال و طراحي فلت بپردازيم.
اسكوئومورفيسم در طراحي سايت به چه معناست؟
اسكوئومورفيسم ، در طراحي به معناي ميزان تقليد طرح از جهان فيزيكي است. دراين رويكرد معمولا، ابزارهاي آنلاين ساخته شده در صورتي ايده آل هستند كه براي ابراز خود تداعي گر يك ابزار فيزيكي باشند! اسكومورفيسم درست نقطه مقابل طراحي فلت است. در اسكومورفيسم تلاش مي شود فضاي سه بعدي پيرامون را براي كاربر در تجربه اي مجازي بازسازي كرد.
موضوع اصلي با اين نوع از طراحي ها اين است كه اغلب زياد از حد هستند تا آنجا كه المان هاي طراحي ديگر جالب و مفيد نيستند و در عين حال عملكرد سايت يا اپليكيشن را مسدود ميكنند.
كليد اصلي اجتناب از ناكامي، بدون توجه به استايل طراحي كه شما برگزيده ايد، رعايت اصول طراحي سايت است. با رعايت اصول طراحي بدون شك شما نيز مي توانيد به جايگاه سايت هايي همچون آپارات دست يابيد. اگر شما در آغاز انتخاب كنيد كه چه نوع طراحي را ميخواهيد پياده سازي كنيد، محصول نهايي عذاب آور خواهد بود. درعوض، در آغاز به هدف نهايي سايت فكر كنيد و اينكه كاربران چگونه به اهدافشان خواهند رسيد. اگر اينكار را انجام ندهيد، هيچ استايلي نميتواند پروژه شما را نجات دهد.
طراحي فلت (تخت) در طراحي سايت
طراحي فلت، در بسياري از جهات، طراحي ساده به اصول اوليه است طراحي فلت نوعي طراحي سايت است، خالي از هر گونه المان سه بعدي. اين طراحي هرگونه سليقهي سبكي را كه سعي كند تصور معادلي از دنياي واقعي بدهد را حذف ميكند مانند سايه هاي عميق، شيب و بافت. طراحي سايت فلت صرفا بر فعل و انفعال آيكون ها، تايپوگرافي، و رنگ متمركز شده است. به طور مثال طراحي گذشته سايت ني ني سايت به اين حالت بود . طراحي سايت فلت بصورت منحصر به فردي براي نخستين بار اينترنت و نيازهاي كاربران آن را با دكمه ها و طرح هاي رنگي ساده در راستاي كارآمدي و درك و شناسايي سريع عناصر و آيكون هاي نرم افزار ارائه نمود. يكي از اولين سبك هاي منسجم ساخته شده با هدف و براي رسانه هاي ديجيتال است.

ويژگي و هدف اصلي در استفاده از سبك طراحي فلت ، پياده سازي و رعايت دقيق اصول كاربردپذيري ، دسترسي پذيري و معماري محتوا و اطلاعات به شكلي كاملا بهينه و پايدار است . اگر به دنبال كمك براي طراحي سايت به صورت فلت هستيد لينك https://webdaran.com/send-requset-form/ را دنبال كنيد . اينكه در اين سبك طراحي ما از فضاهاي باز و المان هاي نسبتا بزرگ استفاده ميكنيم بدين دليل هست كه آن چيزي را در اختيار مخاطب قرار دهيم كه دقيقا به آن نياز خواهد داشت و با صرف نظر از زرق و برق هاي گرافيكي آنچناني كه در سال هاي گذشته و چه بسا حال حاضر هم استفاده ميشود دور شويم و به يك نكته جامع برسيم كه اولين و تنها چيزي كه از ساير موارد در طراحي صفحات وب و اپليكيشن ها اهميت دارد محتوا بر اساس نياز مخاطب مي باشد. در ادامه برخي از مزايا و معايب طراحي فلت را با شما به اشتراك مي گذاريم:
مزايا طراحي فلت در طراحي سايت
1-اصول طراحي المان هاي فلت به راحتي به صورت قالب هاي واكنشگرا سازماندهي مي شوند
2-طرح ساده مي شود ، عناصر غير ضروري گرافيكي و متحرك حذف شده و نتيجه آن كاهش زمان بارگذاري است.
3-حذف تمام گزينه هاي طراحي غير ضروري ، موجب تسهيل طراحي سايت و سريع تر شدن روند پروژه است . همچنين اين امر باعث كاهش سرعت لود سايت مي شود كه براي سايت هاي سنگين مثل ورزش3 بسيار مهم است .
4-فقدان عناصر اسكوئومورفيك مي تواند خواندن و درك مطالب سايت را ساده تر نمايد و آن را سرعت بخشد.
5-همچنين تمام گزينه هاي طراحي غير ضروري را حذف مي كند و باعث تسهيل طراحي سريع سايت مي شود.
6-طراحي هاي فلت، بي نهايت قابل انطباق بوده و به راحتي مي توان آن ها را تبديل به ريسپانسيو كرد.
معايب طراحي فلت در طراحي سايت
1-طراحي فلت شما را محدود به اشكال و آيكن هاي ساده و رنگ ها مي نمايد.
2-اگر بيش از حد از آن بهره گرفته شود هويت سايت نيز به زبان ساده يك دست و يكنواخت و تكراري مي شود.
3-برخي از سايت ها يا برنامه ها نياز به راهنمايي بصري و گرافيكي پيچيده اي دارند تا كاربر را از طريق فرآيند هدايت كند، كه يكي از نقاط مهم شكست طراحي فلت به حساب مي آيد. يكي از شكايات رايج اين است كه عدم سايه افتادن و لبه هاي بلند مي تواند دشوار باشد كه دكمه هاي قابل كليك را جدا از گرافيك برداري هاي استاتيك قرار دهيد.
4-هرج و مرج موجود در طراحي فلت مي تواند براي ايجاد يك وب سايت يا اپ موبايل اصلي و اورجينال سخت و مشكل ساز باشد.

طراحي متريال در طراحي سايت
اگر بخواهيم در يك جمله بگوييم متريال ديزاين چيست، ميتوانيم بگويم متريال ديزاين نسخه مكتوب، مستند و علمي طراحي فلت هست. اين طراحي توسط گوگل به وجود آمده. همه اصول طراحي آن، بند به بند توسط گوگل طراحي شده و همهي تغييرات مفهومي توسط گوگل هدايت و كنترل شده است. اين كنترل شدن ها باعث تاييد شدن از جانب گوكل و در نتيجه موفقيت سايت هايي همچون نماشا ميشود .منتقدان طراحي فلت استدلال مي كنند كه بيش از حد براي از بين بردن تمام زواياي اسكوئومورفيسم تلاش ميكند.
طراحي فلت بنظر آنها بيش از حد راديكالي است. طراحي متريال وارد شد تا محور Z را به وب بازگرداند. مجموعه اي از استانداردهاي طراحي توسط Google در يك سند گنجانده شده است چاشني اسكوئومورفيسم كمي به طراحي فلت افزوده شود، ولو با شناور ساختن چند طرح فلت در يك قاب.
مزاياي طراحي متريال در طراحي سايت
1-آرايش 3 بعدي آن ايجاد تعامل با كاربر را ساده تر مي كند. به عنوان مثال از سايه ها براي نشان دادن ترتيب لايه ها استفاده مي شود.
2-بر خلاف طراحي فلت ، طراحي متريال داراي مجموعه اي از دستورالعمل هاي دقيق و خاص هستند.
3-اگر در زمينه طراحي وب سايت فروشگاهي و توسعه و طراحي برنامه موبايل هستيد ، طراحي متريال مي تواند يك طراحي يكپارجه و ريسپانسيو براي تمام دستگاه ها ارائه دهدو يك راهكار مناسب براي توسعه برند شماست
4-اين نوع طراحي مناسب براي اصول انيميشين سازي است و بايد به صورت دستي اجرا گردد.
معايب طراحي متريال در طراحي سايت
1-جدا از اين كه طراحي متريال را دوست داريد يا نه ، اين روند طراحي به دست و پاي گوگل گره خورده است و اين خوب نيست. هويت منحصر بفرد و يكتا را از روح سايت مي گيرد.
2-طراحي متريال باعث پايبندي توسعه دهندگان به مواد و مفاد دستور العمل ها و كاهش خلاقيت فردي در پروژه مي شود.
نتيجه گيري
در واقع نمي توان گفت طراحي متريال الويت بيشتري نسبت به طراحي فلت دارد. هر دو بسيار مينيمال و زيبا هستند. ممكن است با خودتان فكر كنيد كه طراحي فلت كاربرد بيشتري در طراحي وب سايت دارد اما اصلا اينچنين نيست. در مورد طراحي انيميشن ها به طراحي متريال نياز داريد. تنها چيزي كه بايد به آن فكر كنيد، نمايي كاربر پسند در وب سايت و ادغام اين دو نوع سبك و يا به عبارتي بهتر، زبان طراحي است.
بسياري از طراحان مجرب ، طراحي با استفاده از سبك طراحي فلت را ترجيح مي دهند. و اين سايت ها نيز به موفقيت رسيده اند سايت بانك ملت يكي از نمونه هاي كاربردي در اين زمينه است . بارگيري با استفاده از اين سبك طراحي، بسيار سريع تر صورت مي گيرد زيرا در نماي انيميشن براي اين كه تصاويربرجسته تر شوندف قطعا زمان بارگيري تصوير و فيلم نيز افزايش خواهد يافت. اگر علاقه اي به طراحي انيميشن هاي گرافيكي نداريد، توصيه مي كنيم سراغ طراحي فلت برويد. ولي چنانچه به فكر راه اندازي يك وب سايت فانتزي باشيد، طراحي متريال بهترين ايده مي باشد.

/Chrome-vs-Edge-85d127b1b91045df9dafb1e9b8d0c9f0.jpg) نبرد مرورگرها داغتر شد؛ مايكروسافت اج جاي فايرفاكس را در رده دوم گرفت!
نبرد مرورگرها داغتر شد؛ مايكروسافت اج جاي فايرفاكس را در رده دوم گرفت! از كنترلر كنسول پلي استيشن ۵ رونمايي شد
از كنترلر كنسول پلي استيشن ۵ رونمايي شد آيفون ۱۲ هم به اسكنر لايدار مجهز مي شود؟
آيفون ۱۲ هم به اسكنر لايدار مجهز مي شود؟ طرح جالب گوگل براي افزايش روحيه افراد در قرنطينه
طرح جالب گوگل براي افزايش روحيه افراد در قرنطينه/cdn.vox-cdn.com/uploads/chorus_image/image/66485317/AGB_WZ_BR_Overview.0.jpg) دسترسي بازيكنان Call of Duty: Warzone به بخش چند نفره Modern Warfare
دسترسي بازيكنان Call of Duty: Warzone به بخش چند نفره Modern Warfare روش هاي افزايش فروش در فروشگاه اينترنتي
روش هاي افزايش فروش در فروشگاه اينترنتي بازي Call Of Duty: Modern Warfare 2 Remastered رسما معرفي شد
بازي Call Of Duty: Modern Warfare 2 Remastered رسما معرفي شد با راهكارهاي افزايش سرعت وايفاي آشنا شويد
با راهكارهاي افزايش سرعت وايفاي آشنا شويد «شيائومي مي 10 لايت» معرفي شد؛ گوشي فايو جي ارزان با دوربين 48 مگاپيكسلي
«شيائومي مي 10 لايت» معرفي شد؛ گوشي فايو جي ارزان با دوربين 48 مگاپيكسلي تاثير شگفت انگيز اينستاگرام در بهبود سئو سايت
تاثير شگفت انگيز اينستاگرام در بهبود سئو سايت متن آهنگ بگو كي امير تتلو
متن آهنگ بگو كي امير تتلو كرال باجت ( crawl budget ) چيست؟
كرال باجت ( crawl budget ) چيست؟ بازاريابي ويروسي ( viral marketing ) چيست؟
بازاريابي ويروسي ( viral marketing ) چيست؟ بدافزار چيست؟ (قسمت دوم)
بدافزار چيست؟ (قسمت دوم)/cdn.vox-cdn.com/uploads/chorus_image/image/64002451/battle_pass_beta.0.png) آپديت جديد بازي Dota Underlords با تمركز روي بخش رنكينگ منتشر خواهد شد
آپديت جديد بازي Dota Underlords با تمركز روي بخش رنكينگ منتشر خواهد شد ديجيتال ماركتينگ يا بازاريابي ديجيتال چيست ؟ ( قسمت اول )
ديجيتال ماركتينگ يا بازاريابي ديجيتال چيست ؟ ( قسمت اول ) كش (cache) سايت چيست ؟
كش (cache) سايت چيست ؟ طراحي سايت در اراك
طراحي سايت در اراك طراحي يك وبسايت فوق العاده
طراحي يك وبسايت فوق العاده بازاريابي درون گرا يا بازاريابي ربايشي يا جاذبه ايي چيست؟
بازاريابي درون گرا يا بازاريابي ربايشي يا جاذبه ايي چيست؟ تعداد مشتركين كانال يوتيوب PewDiePie به 100 ميليون نفر رسيد
تعداد مشتركين كانال يوتيوب PewDiePie به 100 ميليون نفر رسيد Madden NFL 20 ركورد تجاري جديدي را در تاريخ اين مجموعه ثبت كرد
Madden NFL 20 ركورد تجاري جديدي را در تاريخ اين مجموعه ثبت كرد آمازون با عبور از اپل و گوگل با ارزشترين برند جهان شد
آمازون با عبور از اپل و گوگل با ارزشترين برند جهان شد سگا از بازي SolSeraph به عنوان دنباله معنوي بازي ActRaiser رونمايي كرد
سگا از بازي SolSeraph به عنوان دنباله معنوي بازي ActRaiser رونمايي كرد گوگل دليل ارائهنكردن اپليكيشنهايش در گوشيهاي جديد هواوي را شرح داد
گوگل دليل ارائهنكردن اپليكيشنهايش در گوشيهاي جديد هواوي را شرح داد ساخت سايت ؛ بهترين روش طراحي وب سايت چيست؟
ساخت سايت ؛ بهترين روش طراحي وب سايت چيست؟ دنياي فورتنايت در جريان رويداد انتهاي فصل بازي نابود شد
دنياي فورتنايت در جريان رويداد انتهاي فصل بازي نابود شد